我想要做的是:
- 将一个包含两个内联元素的容器 div 居中:另一个 div 和一个标题。
- 标题可以是任意长度。
- 这些元素必须相邻。
- 文本必须左对齐。
- div 必须垂直居中于文本。
这是目标:

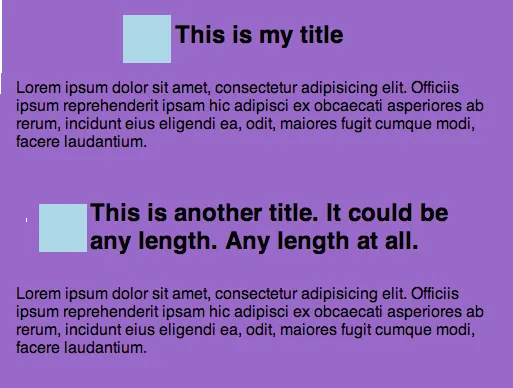
这是我到目前为止所做的。
HTML
<div class="container">
<div class="container">
<div class="box"></div>
<h2>This is my title</h2>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis ipsum reprehenderit ipsam hic adipisci ex obcaecati asperiores ab rerum, incidunt eius eligendi ea, odit, maiores fugit cumque modi, facere laudantium.</p>
<div class="container">
<div class="box"></div>
<h2>This is another title. It could be any length. Any length at all.</h2>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis ipsum reprehenderit ipsam hic adipisci ex obcaecati asperiores ab rerum, incidunt eius eligendi ea, odit, maiores fugit cumque modi, facere laudantium.</p>
</div>
CSS .container{ 宽度: 80%; 高度: 自动; 边距: 0 居中; 背景颜色: rgba(150,100,200,0.8); 文本对齐方式: 居中; 填充: 1em; p{ 文本对齐方式: 左对齐; } }
.box{
display: inline-block;
width: 3em;
height: 3em;
background-color: lightblue;
vertical-align: middle;
}
h2{
display: inline-block;
width: calc(100% - 4em);
margin: 0 auto;
text-align: left;
}
这是一个codepen链接。
非常感谢您的帮助。