我正在使用Twitter的bootstrap框架,遇到了一个问题。我正在使用网格系统,在我的HTML中使用
这是否可能使用CSS媒体查询来实现?还是需要使用JavaScript?非常感谢任何帮助,因为我已经进行了大量研究,但找不到解决方案。如果需要进一步的代码/信息,请告知。 谢谢。
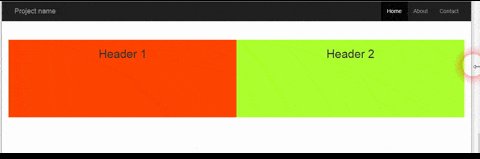
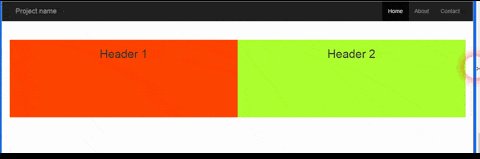
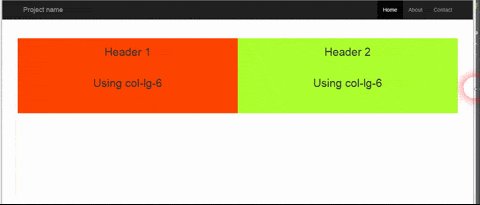
col-lg-6类来创建两个等宽的不同列。请参见下面的代码:<div class="row">
<div class="row sameHeightCols">
<div class="col-lg-6">
<div class="contentBlock">
<h3>Header</h3>
</div>
</div>
<div class="col-lg-6">
<h3>Header2</h3>
</div>
</div>
</div>
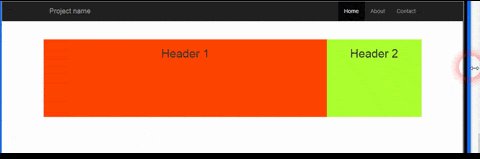
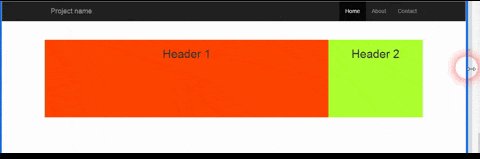
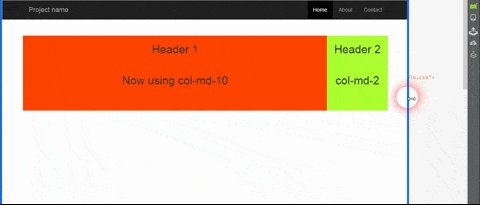
我遇到的问题是,当屏幕尺寸达到一定大小时,页面会崩溃,左侧块中的某些内容会消失。这发生在屏幕尺寸介于col-lg和col-md之间时。我想做的是,在特定的屏幕尺寸下更改类,以便它变成这样。
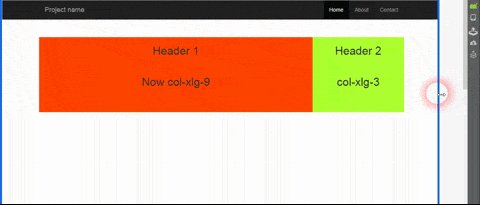
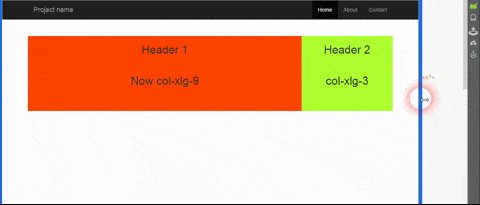
<div class="col-lg-9">
<div class="contentBlock">
<h3>Header</h3>
</div>
</div>
<div class="col-lg-3">
<h3>Header2</h3>
</div>
这是否可能使用CSS媒体查询来实现?还是需要使用JavaScript?非常感谢任何帮助,因为我已经进行了大量研究,但找不到解决方案。如果需要进一步的代码/信息,请告知。 谢谢。


col-lg和col-md之间做出更改。当屏幕宽度小于1200像素时,我希望将类更改为我在问题中提到的内容。我的请求清楚明白吗? - Paul Fitzgerald