我之前完成了这个网站,但后来出了些问题。由于备份不正确,我花了一整天的时间修复它并从头开始重建。我不太明白它在做什么,因为我在许多其他网站上都使用过这种技术,而且没有遇到任何问题。也许是因为我看这个网站的时间太长了?
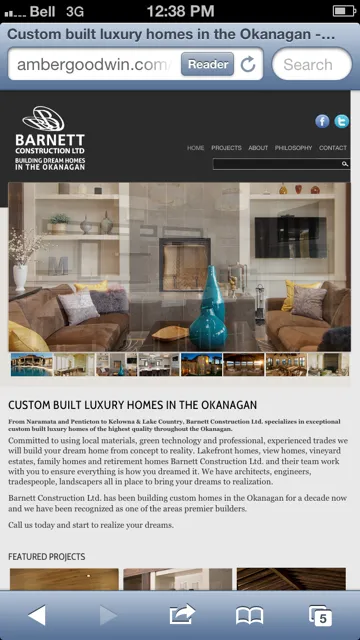
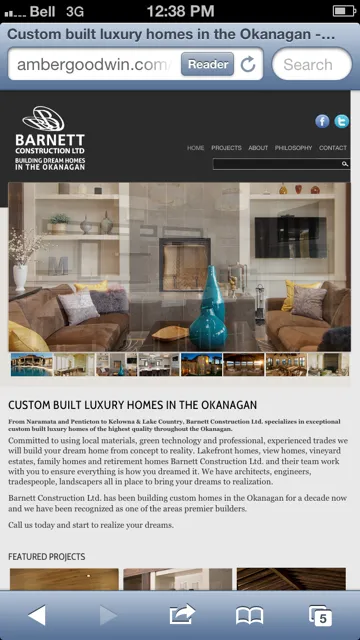
这是网站链接:http://ambergoodwin.com/barnett。我想在左右两侧留出一些空间,但我不只有一个容器,因为我需要在屏幕的100%以及横幅下方始终有深灰色的条纹。因此,有4个“包含”div需要留出空间。我已经添加了一些CSS3媒体查询,但现在右边出现了一个间隙。我认为这是因为我的背景图片跨越了整个屏幕,但它们设置为100%,所以我不明白发生了什么。这是一些简单的东西,我现在还没有看到它...
这是我用于媒体查询的代码:
这是我的 iPhone 上的 t 的样子。 欢迎提供任何有用的建议。
欢迎提供任何有用的建议。
这是网站链接:http://ambergoodwin.com/barnett。我想在左右两侧留出一些空间,但我不只有一个容器,因为我需要在屏幕的100%以及横幅下方始终有深灰色的条纹。因此,有4个“包含”div需要留出空间。我已经添加了一些CSS3媒体查询,但现在右边出现了一个间隙。我认为这是因为我的背景图片跨越了整个屏幕,但它们设置为100%,所以我不明白发生了什么。这是一些简单的东西,我现在还没有看到它...
这是我用于媒体查询的代码:
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
#header, #banner, #main, #footer-widget-area { padding: 0 2em 0 2em; }
}
这是我的 iPhone 上的 t 的样子。
 欢迎提供任何有用的建议。
欢迎提供任何有用的建议。