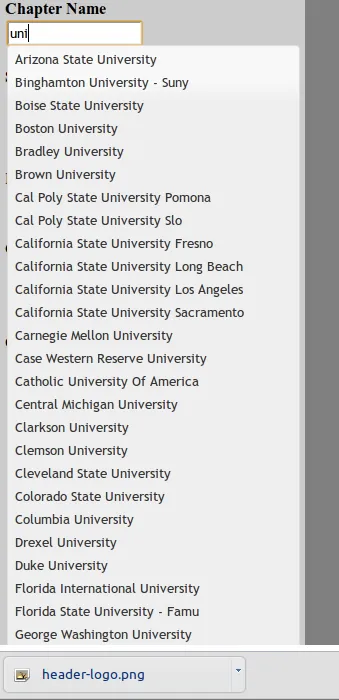
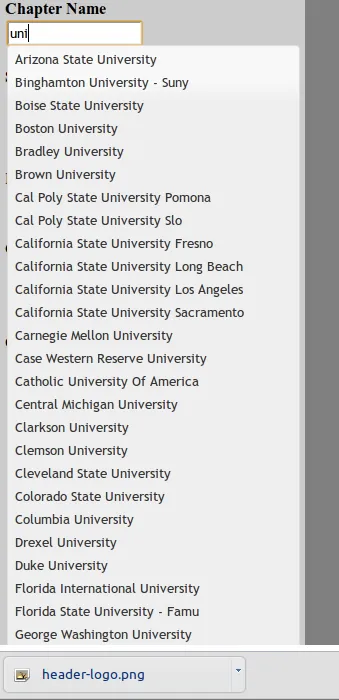
我的jQuery UI自动完成ComboBox没有右侧的滚动条,并且如下所示非常长。我希望将此列表限制为合理的长度-有什么想法可以实现吗?谢谢!

我的jQuery UI自动完成ComboBox没有右侧的滚动条,并且如下所示非常长。我希望将此列表限制为合理的长度-有什么想法可以实现吗?谢谢!

你可以通过CSS设置高度:
.ui-autocomplete {
max-height: 600px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
z-index:1000 !important;
}
在某个时候,这种情况再次发生了改变。从jQuery-UI 1.12.1开始,类是“ui-autocomplete.ui-front”,因此接受的答案变为:
.ui-autocomplete.ui-front {
max-height: 600px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
z-index:1000 !important;
}
这是一个老问题,所以虽然j08691的解决方案适用于旧版Primefaces,但现在类名已更改为“ui-autocomplete-list”:
.ui-autocomplete-list {
max-height: 400px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
z-index:1000 !important;
}
.ui-autocomplete {
overflow-y: auto;
height: 300px;
overflow-x: hidden;
}
这样就可以了。而且不会出现水平滚动条。
$.widget("custom.combobox",
$.custom.combobox,
{
//Extension metod to add custom css to input
addInputCss: function (css) {
this.input.addClass(css);
},
//Extension metod to add custom css to menu (opened select list)
addMenuCss: function (css) {
$(this.input.autocomplete("instance").menu.element).addClass(css);
},
});
示例用法:
$("#yourSelectId").combobox().combobox("addInputCss","yourInputCss").combobox("addMenuCss","yourMenuCss");