我想展示不同颜色的数据表格行。
我使用了rowStyleClass属性来实现,但是它没有改变颜色。
我的数据表格代码如下:
rowStyleClass="highlight";
我的CSS文件看起来像这样:
.highlight {
background: yellow !important ;
}
我想展示不同颜色的数据表格行。
我使用了rowStyleClass属性来实现,但是它没有改变颜色。
我的数据表格代码如下:
rowStyleClass="highlight";
我的CSS文件看起来像这样:
.highlight {
background: yellow !important ;
}
你应该使用两种不同颜色的类,并在rowStyleClass属性中使用inline if:
rowStyleClass="#{(rowIndex mod 2) eq 0 ? 'highlight1' : 'highlight2'}"
在datatable的rowIndexVar属性中,您应该设置"rowIndex"。
rowIndexVar="rowIndex"
这意味着偶数行将设置为样式类“highlight1”,而奇数行将设置为“highlight2”。
最简单的方法是在你的CSS中实现.ui-datatable-odd和.ui-datatable-even样式类,这些样式类默认由 p:dataTable 实现。例如:
.ui-datatable-odd {
background: #ffffff;
}
.ui-datatable-even {
background: #F2F5F9;
}
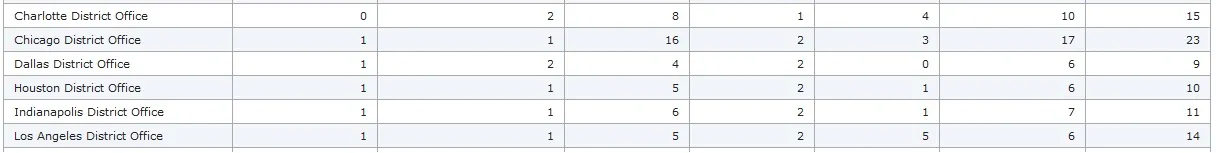
最终看起来可能像这样:

你可能需要使用更具体的选择器,阅读有关CSS特异性的内容以了解更多信息。
.ui-widget-content .ui-datatable-even{
background: #F2F5F9;
}
.ui-widget-content .ui-datatable-odd{
background: red;
}
Tudor的回答是正确的方法。如果您使用treeTable,可以这样做:
.ui-treetable tbody tr:nth-child(odd) {
background-color: #edf2f6 !important;
}
.ui-treetable tbody tr:nth-child(even) {
background-color: #ffffff !important;
}
.ui-datatable-odd和.ui-datatable-even样式类,这不是更容易吗?这些类默认由p:dataTable实现。 - amphibient