我希望在根容器上有一个横向滚动条,而没有垂直滚动条,在子容器上有一个垂直滚动条,但没有横向滚动条。 必须兼容IE,Edge,Chrome和FF。(最新版本)
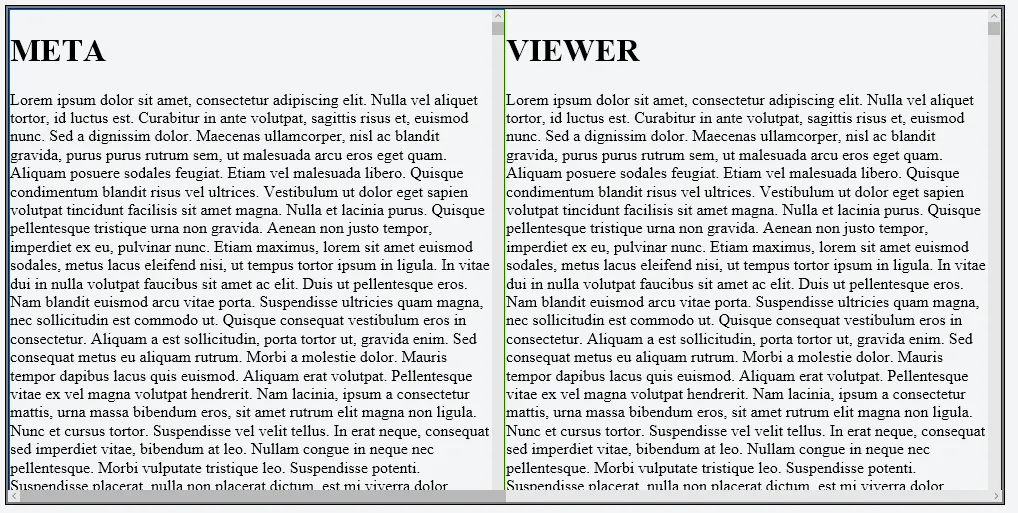
<rootcontainer> => horizontal scroll
<subcontainer1> => vertical scroll
<data></data>
</subcontainer1>
<subcontainer2> => vertical scroll
<data></data>
</subcontainer2>
</rootcontainer>
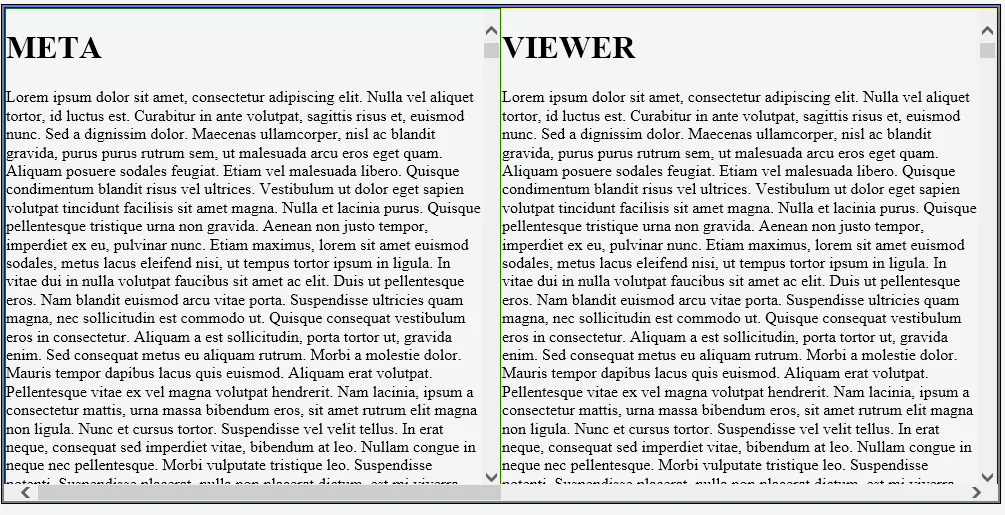
在Chrome和FF上滚动没有问题,但在IE11和Edge上,根容器的滚动与子容器的内容重叠。
注意:每个子容器的宽度必须等于子容器的50%。
我错过了什么,导致无法正常工作?
编辑:
请注意,在IE11上,边框是不可见的。 在Edge上,错误更为明显。