有没有一种方法可以使用?
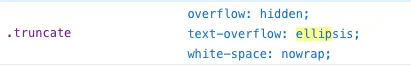
text-overflow: ellipsis
想要使用Tailwind CSS框架
我希望采用tailwind的约定,例如:
&__title {
@apply text-overflow-ellipsis;
}
不是
&__title {
text-overflow: ellipsis;
}