我正在开发一个应用程序,用户在HTML5画布上绘制欧几里得构造。因此,我无法限制某些形状的大小。当探索在屏幕上绘制非常大的圆时,我注意到非常大的圆不具有恒定的半径。
更具体地说,由两个点定义的圆,一个中心点和一个指定半径的点不再通过半径点!
这里有一个包含上述第一个示例的jsfiddle: 我的问题是:为什么会发生这种情况?有没有一些(有效的)方法可以解决这个问题?
更具体地说,由两个点定义的圆,一个中心点和一个指定半径的点不再通过半径点!

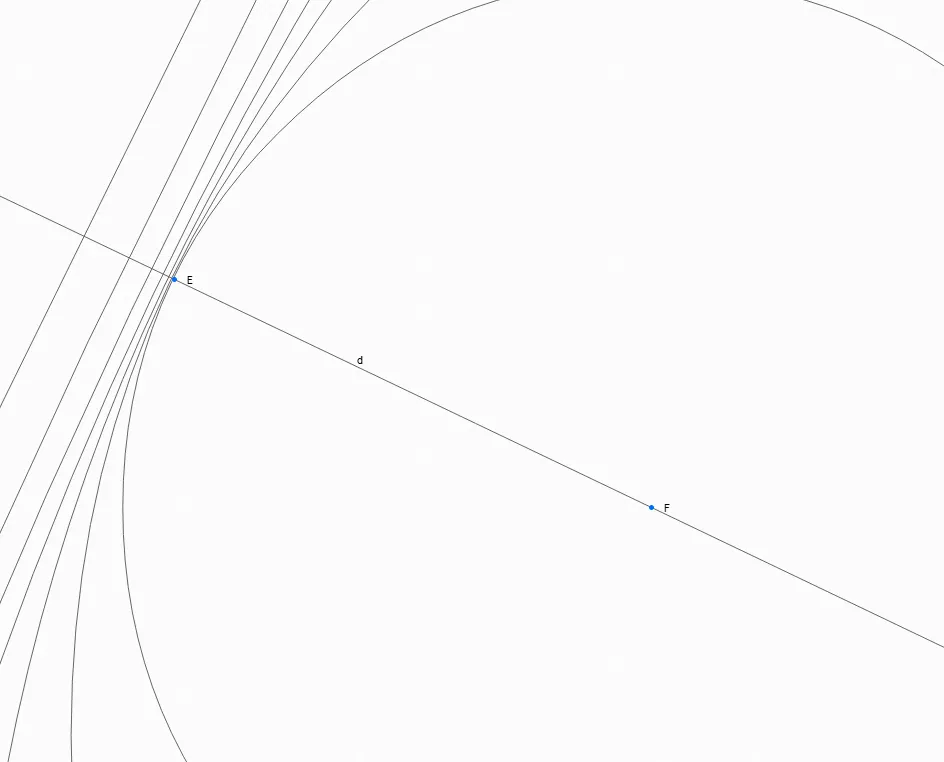
逐渐变大的圆。这些圆都应该通过点E。

这里有一个包含上述第一个示例的jsfiddle: 我的问题是:为什么会发生这种情况?有没有一些(有效的)方法可以解决这个问题?