我正在寻求关于 Angular UI Grid 功能的帮助。具体来说,我正在探索筛选过滤,虽然我已经能够成功地在我的应用程序中使用自由形式文本字段实现排序,就像他们网站上的示例一样,但是我想找到一种方法来使用预填充的下拉菜单来对某些列进行排序。
澄清一下:我想要的预填充数据是通过我的代码来生成的。如果解决方案包含硬编码数据,那么我可以接受,但我的最终目标是将预填充数据集合设置为该列中的唯一数据值。
我在(例如)Kendo UI(kendodropdownlist)中看到了这个功能,但我不感兴趣的是该解决方案附带的价格标签。我想坚持使用上面提到(并链接)的 Angular UI-grid。在 StackOverflow 上,我找到了一个类似的问题,但不幸的是它似乎没有得到太多关注。我希望通过更详细地解释我所寻求的内容,能够获得比我在那里找到的更完整的答案。
这是我控制器中目前的内容:
var simpleMessagingApp = angular.module('MainAppCtrl', [ 'ngAnimate',
'ngTouch', 'ui.grid' ]);
simpleMessagingApp.controller('CacheTableCtrl', [ '$scope', '$http',
'uiGridConstants', function($scope, $http, uiGridConstants) {
$scope.columns = [ {
field : 'trans_detail',
displayName : 'Transaction'
}, {
field : 'cust_name',
displayName : 'Customer'
}, {
field : 'quantity',
displayName : 'Quantity',
filters : [ {
condition : uiGridConstants.filter.GREATER_THAN,
placeholder : 'greater than'
}, {
condition : uiGridConstants.filter.LESS_THAN,
placeholder : 'less than'
}
]
}, {
field : 'today_date',
displayName : 'Current Date'
} ];
$scope.gridOptions1 = {
enableSorting : true,
enableFiltering : true,
columnDefs : $scope.columns,
onRegisterApi : function(gridApi) {
$scope.grid1Api = gridApi;
}
};
$http.get("../services/Coherence/Cache").success(function(data) {
$scope.gridOptions1.data = data;
});
} ]);
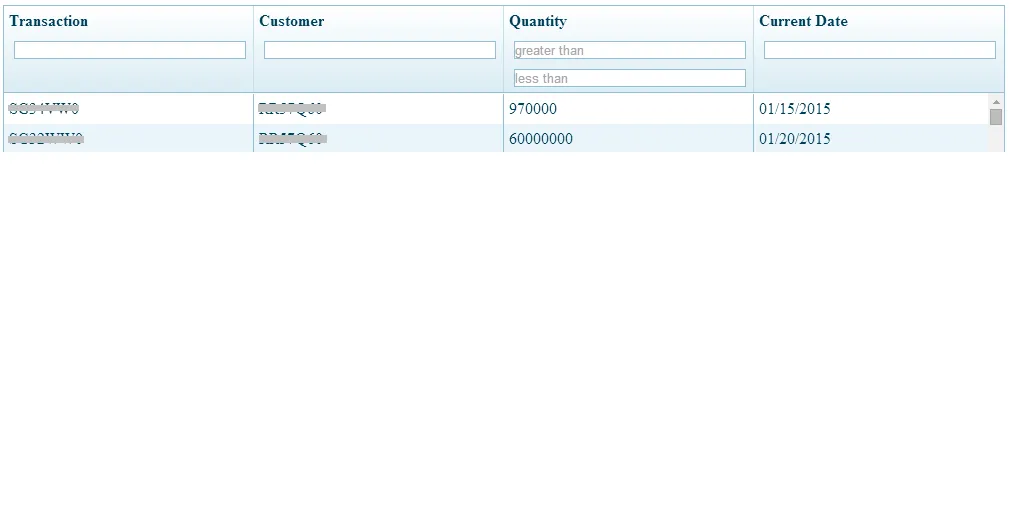
以下是输出结果-带有自由格式文本字段

对于此特定示例,我可能会将客户、数量和当前日期列保留为自由格式下拉列表,但我真的很想使用预先填充的下拉列表来筛选交易(并在将来的项目中拥有它!)。
谢谢!