好的,这里是问题,我的应用程序允许用户插入任何图像。他们可以插入非常大或非常长的图像。但是当我渲染图像时,我希望 width="50px" 和 height="100px"。
如果我这样做:
.myImage{
width:50px;
height:100px;
}
如果比例不准确,图像可能会变形。所以,这是我的想法。首先,我希望图像具有
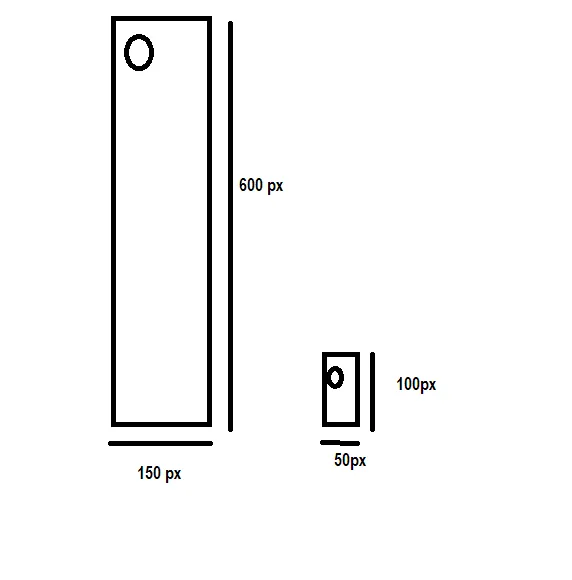
width:50px,然后如果height>100px,则CSS将从底部裁剪掉。好的,让我们看一个例子,用户插入了一个宽度为150px,高度为600px的大图像。因此,如果我将宽度减小到50px,则高度将为200px。我想裁剪图像底部,所以它只显示(w: 50px, h: 100px),请看图片:

那么如何做到呢?
overflow: hidden,或将其设置为背景图像并更改背景位置。 - Novocaine