在任何网页上嵌入Ubuntu字体
@font-face CSS声明并手动转换字体。
使用Google Webfonts
您现在可以将Ubuntu字体作为Google网络字体使用。这将使过程变得简单许多。本答案的大部分内容来自sladen's answer。
为什么使用Google字体API是首选方法?
使用Google字体API是一个很好的建议,因为它可以让Web字体在所有现代浏览器上自动工作,而不必担心细节。使用字体API意味着访问者将始终自动看到最新版本的字体。
如何使用Google字体API?
自2010年12月21日起,Ubuntu字体系列已包含在Google字体API中,并可部署,请访问:
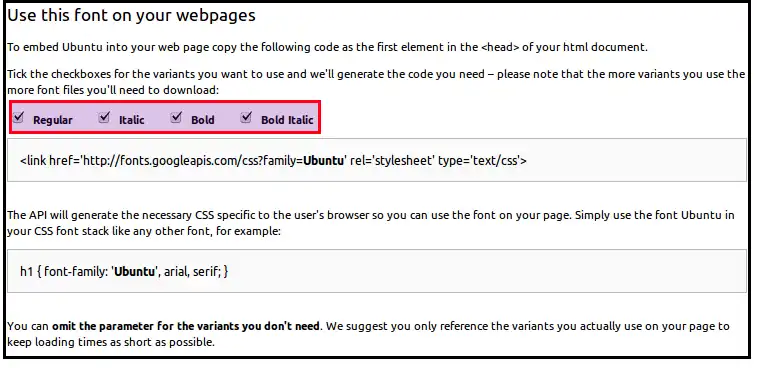
你可以阅读关于这个新闻的Google Web Font发布,然后:打开Google字体目录: "Ubuntu - 使用此字体" 页面
在Regular、Italic、Bold和Bold-Italic中选择您网页所需的字重和样式组合。

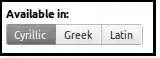
如果默认设置不正确,请选择您需要的语言/脚本组合:例如,俄语网站上可能会使用"Cyrillic,Latin"。

将给定的
<link>标签添加到HTML页面或模板的<head> ... </head>之间,并在<head>标签的<style> ... </style>之间添加适当的CSS代码。例如,如果您正在创建俄语/英语混合网站,并希望将该字体作为所有文本的默认字体,您可以在
<head>标签之间添加以下代码:<link href='http://fonts.googleapis.com/css?family=Ubuntu&subset=cyrillic,latin' rel='stylesheet' type='text/css' /> <style type="text/css" > body { font-family : 'Ubuntu', sans-serif; } </style>
注意:
"拉丁文"是英语和许多其他欧洲和非洲语言所使用的书写系统。
"子集化"通过仅发送特定语言的字符来优化字体文件,每个字体文件大小约为44 kB。目前显示的168 kB数字是指作为单个网页字体下载的所有1,200+字形,而对于单个网站来说,大多数字形都是不需要的。
Ubuntu字体文件会自动转换为适用于不同浏览器的正确格式;根据制造商和版本的不同,所需的格式可能是WOFF、EOT、SVG或TTF。正确的CSS组合对于每个页面请求都是特定的,并以神奇的方式解决了这个难题。
使用@font-face
您可以通过将Ubuntu字体转换为WOFF字体来嵌入它们。然后,您可以使用CSS的@font-face声明来嵌入它们。字体文件(.ttf文件)可以在/usr/share/fonts/truetype/ubuntu-font-family中找到。
例如,要使用已转换为WOFF文件的Ubuntu Regular字体,名为Ubuntu-R.woff的字体,请使用以下CSS代码:
@font-face
{
font-family : "Ubuntu-R";
src: url('Ubuntu-R.woff');
}
同样适用于Ubuntu Bold字体。
@font-face
{
font-family : "Ubuntu";
src: url('Ubuntu-B.woff');
font-weight : bold;
}
Ubuntu斜体:
@font-face
{
font-family : "Ubuntu";
src: url('Ubuntu-I.woff');
font-style : italic;
}
Ubuntu Bold Italic:
@font-face
{
font-family : "Ubuntu";
src: url('Ubuntu-BI.woff');
font-weight : bold;
font-style : italic;
}
这是所有最近的浏览器都支持的。
考虑事项
请记住,一些用户设置了他们的浏览器使用特定字体集,如果使用自定义字体可能会让他们感到烦恼。此外,请阅读Ubuntu 字体许可证以了解字体的具体分发条款。
4
自2010年12月21日起,Ubuntu字体系列已经包含在Google字体API中,并可供部署,访问: 您可以阅读Google Web Font发布的新闻,然后:
- 打开Google字体目录:"Ubuntu - 使用此字体"页面
- 在您的网页中选择所需的正常、斜体、粗体和粗斜体字重和样式的组合。
- 如果默认设置不正确,请选择您需要的语言/脚本组合:一个带有英文示例的俄文网站可能会使用"Cyrillic,Latin"。
- 将两行CSS代码复制并粘贴到您的HTML页面或模板的
<head> ... </head>和<style>...</style>部分。
注:
"Latin"是英语和许多其他欧洲和非洲语言所使用的脚本。
Ubuntu字体文件会自动转换为适用于不同浏览器的正确格式;根据制造商和版本的不同,所需的格式可能是WOFF、EOT、SVG或TTF。正确的CSS组合对于每个页面请求都是特定的,并且可以神奇地解决这个难题。
服务器端字体渲染(或者更好的说法是“动态字体渲染”)一直以来都是一个有趣的问题。
从技术上讲,为了让机器显示特定的字体,它应该已经在本地安装了。
另一方面,网页设计因为不得不使用基本/常见的“网络字体”,而失去了很多东西。
CSS2.1通过使用@font-face规则声明进行了一些改进。
虽然它还没有成为标准,但它最终会随着CSS3而实现。
除此之外,还有一些替代方法,比如:
我希望提供的链接能够让您更好地了解可以做些什么 ;-)