我正在开发一个应用程序,我认为HTML和JavaScript对未来更有优势,但是我找不到任何教程(我需要应用程序使用系统主题)。
是否有Unity的绑定、消息菜单和通知、CouchDB等等?
我正在开发一个应用程序,我认为HTML和JavaScript对未来更有优势,但是我找不到任何教程(我需要应用程序使用系统主题)。
是否有Unity的绑定、消息菜单和通知、CouchDB等等?
#!/usr/bin/env python
from gi.repository import Gtk, WebKit
import os, sys
class Browser:
def __init__(self):
self.window = Gtk.Window()
self.window.set_default_size(800, 600)
view = WebKit.WebView()
view.load_html_string("<strong>Hello World!</strong>", "file:///")
self.window.add(view)
self.window.show_all()
self.window.connect('destroy', lambda w: Gtk.main_quit())
def main():
app = Browser()
Gtk.main()
if __name__ == "__main__":
main()
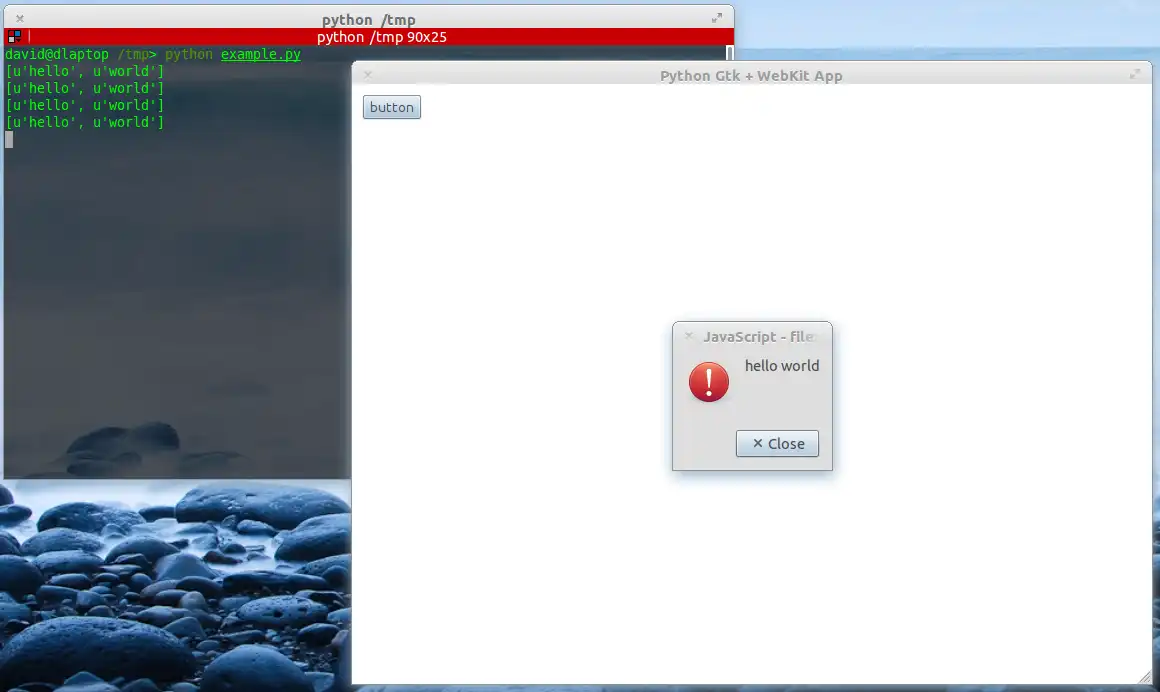
["hello", "world"]发送给Python,Python将该数组连接成字符串"hello world"并将其发送回Javascript。Python代码将数组的表示打印到控制台,而Javascript代码弹出一个显示该字符串的警告框。
example.py
import gtk
import webkit
import json
import os
JAVASCRIPT = """
var _callbacks = {};
function trigger (message, data) {
if (typeof(_callbacks[message]) !== "undefined") {
var i = 0;
while (i < _callbacks[message].length) {
_callbacks[message][i](data);
i += 1;
}
}
}
function send (message, data) {
document.title = ":";
document.title = message + ":" + JSON.stringify(data);
}
function listen (message, callback) {
if (typeof(_callbacks[message]) === "undefined") {
_callbacks[message] = [callback];
} else {
_callbacks[message].push(callback);
}
}
"""
class HTMLFrame(gtk.ScrolledWindow):
def __init__(self):
super(HTMLFrame, self).__init__()
self._callbacks = {}
self.show()
self.webview = webkit.WebView()
self.webview.show()
self.add(self.webview)
self.webview.connect('title-changed', self.on_title_changed)
def open_url(self, url):
self.webview.open(url);
self.webview.execute_script(JAVASCRIPT)
def open_path(self, path):
self.open_url("file://" + os.path.abspath(path))
def send(self, message, data):
self.webview.execute_script(
"trigger(%s, %s);" % (
json.dumps(message),
json.dumps(data)
)
)
def listen(self, message, callback):
if self._callbacks.has_key(message):
self._callbacks[message].append(callback)
else:
self._callbacks[message] = [callback]
def trigger(self, message, data, *a):
if self._callbacks.has_key(message):
for callback in self._callbacks[message]:
callback(data)
def on_title_changed(self, w, f, title):
t = title.split(":")
message = t[0]
if not message == "":
data = json.loads(":".join(t[1:]))
self.trigger(message, data)
def output(data):
print(repr(data))
if __name__ == "__main__":
window = gtk.Window()
window.resize(800, 600)
window.set_title("Python Gtk + WebKit App")
frame = HTMLFrame()
frame.open_path("page.html")
def reply(data):
frame.send("alert", " ".join(data))
frame.listen("button-clicked", output)
frame.listen("button-clicked", reply)
window.add(frame)
window.show_all()
window.connect("destroy", gtk.main_quit)
gtk.main()
page.html
<html>
<body>
<input type="button" value="button" id="button" />
<script>
document.getElementById("button").onclick = function () {
send("button-clicked", ["hello", "world"]);
};
listen("alert", function (data) {alert(data);});
</script>
</body>
</html>
def output(data):到文件末尾的代码,应该很容易理解。python-webkit和python-gtk2,然后将文件保存在同一个文件夹中并运行:python example.py

我在我的博客上写了一篇关于它的文章。
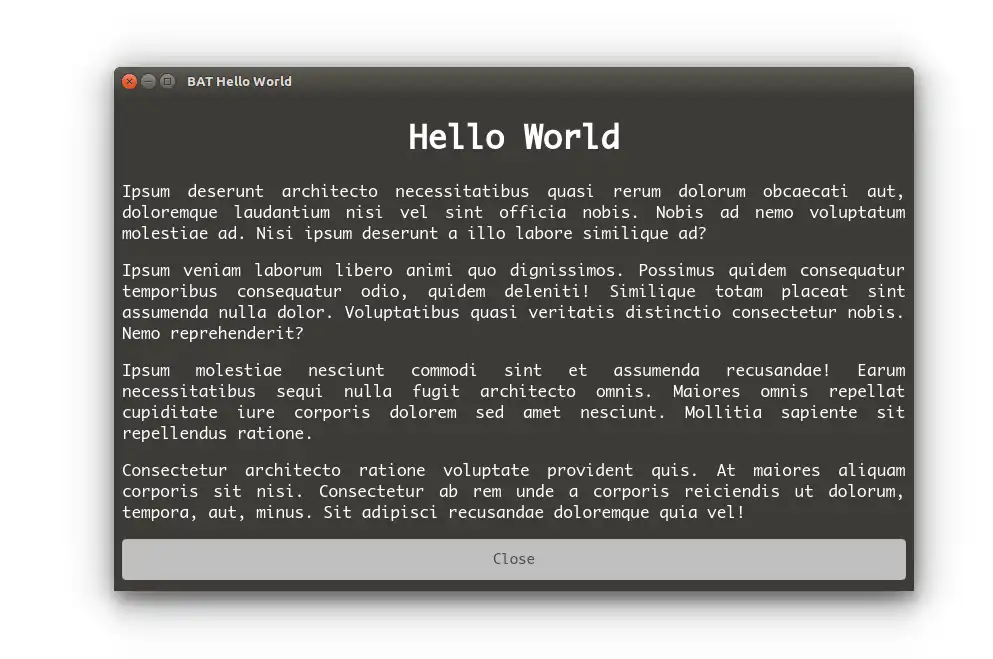
index.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
font-family: Monaco, monospace;
color: white;
background: #3C3B38;
}
h1 { text-align: center; }
p { text-align: justify; }
button {
padding: 10px 20px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
border-radius: 4px 4px 4px 4px;
display: block;
font-size: 14px;
text-decoration: none;
border: 1px solid #c0b7b0;
cursor: pointer;
width: 100%;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<p> Ipsum deserunt architecto necessitatibus quasi rerum dolorum obcaecati aut, doloremque laudantium nisi vel sint officia nobis. Nobis ad nemo voluptatum molestiae ad. Nisi ipsum deserunt a illo labore similique ad? </p>
<p> Ipsum veniam laborum libero animi quo dignissimos. Possimus quidem consequatur temporibus consequatur odio, quidem deleniti! Similique totam placeat sint assumenda nulla dolor. Voluptatibus quasi veritatis distinctio consectetur nobis. Nemo reprehenderit? </p>
<p> Ipsum molestiae nesciunt commodi sint et assumenda recusandae! Earum necessitatibus sequi nulla fugit architecto omnis. Maiores omnis repellat cupiditate iure corporis dolorem sed amet nesciunt. Mollitia sapiente sit repellendus ratione. </p>
<p> Consectetur architecto ratione voluptate provident quis. At maiores aliquam corporis sit nisi. Consectetur ab rem unde a corporis reiciendis ut dolorum, tempora, aut, minus. Sit adipisci recusandae doloremque quia vel! </p>
<button onclick="BAT.closeWindow()">Close</button>
</body>
</html>
而且,我们这样运行它:
bat -d index.html -t "BAT Hello World" -s 800x500

就直接访问平台而言,你应该看一下 Seed。
你还可以查看一下 UserWebKit,这是一个 Python3 库,提供了 Novacut 和 Dmedia UI 使用的关键功能(它是建立在 UserCouch 和 Microfiber 之上的,顺便说一句)。
经过深思熟虑,我决定从 JavaScript 中 不 直接访问平台,因为这样你可以选择在标准浏览器中运行 UI。Novacut 架构 使用 CouchDB 来保持 UI 和后端服务器的网络透明性。在正常情况下,单机情况下,服务器在本地计算机上运行。但是,你也可以将服务器(和 CouchDB)在其他系统上运行,而 UI 不会注意到任何差异。
所有这些(如果您使用搜索,还有更多)都可以帮助您知道在解析时应该查找什么以及可以检查哪些文件来查看系统正在使用的主题以及在网页中应该使用什么。