在安装了微软字体之后,Firefox和Chromium中的字体仍然与Windows FF和Chrome中的字体不同。
我的意思是,现在显示出了之前缺失的字体,但它们与Windows上的字体不同。
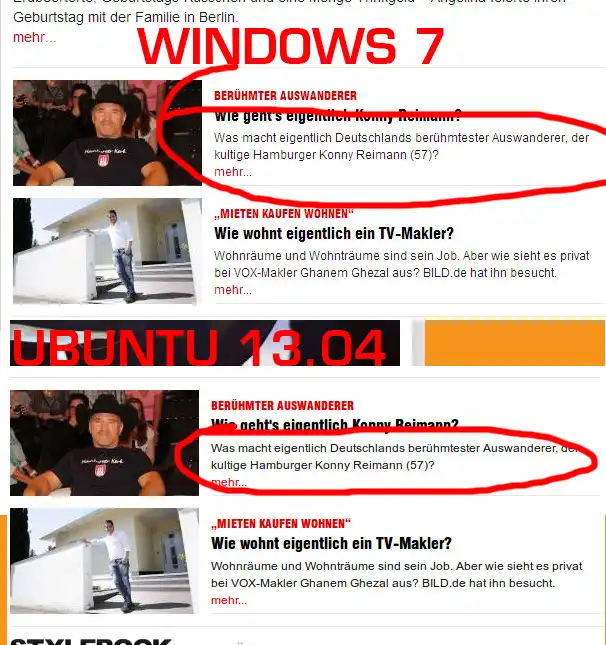
它们要么太"宽",要么太"窄/高",例如,在Windows上FF中加粗的字体在Ubuntu的FF中看起来非常粗。
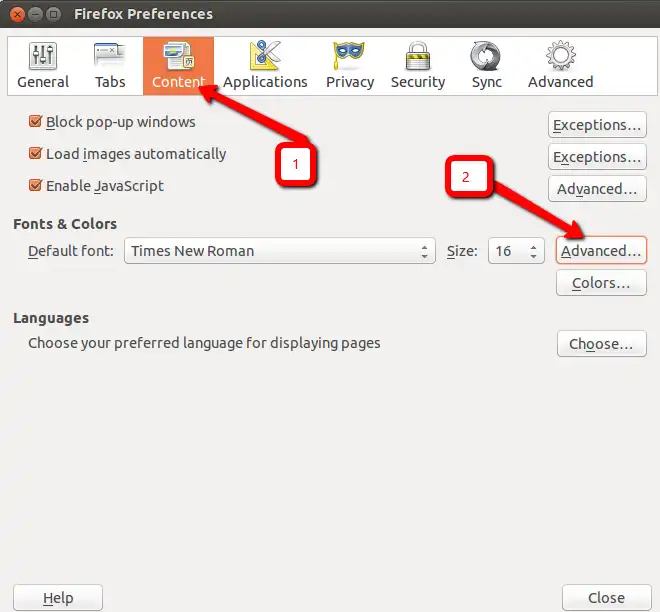
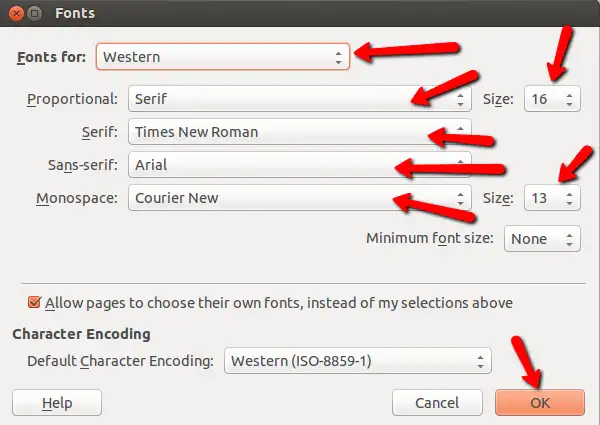
我该如何改善Ubuntu的FF和Chromium中的字体显示?
我不介意Ubuntu操作系统中默认的宽字体,但在浏览器中,将其与80-90%的访问者看到的方式不一样,这并不好看。
因为现在它与Windows上的不同。
我正在使用Ubuntu的13.04版本。
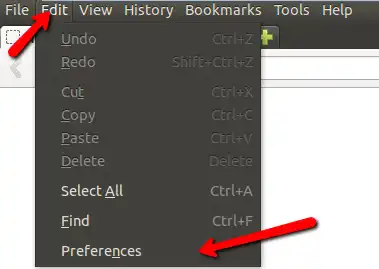
编辑:
页面:
我的意思是,现在显示出了之前缺失的字体,但它们与Windows上的字体不同。
它们要么太"宽",要么太"窄/高",例如,在Windows上FF中加粗的字体在Ubuntu的FF中看起来非常粗。
我该如何改善Ubuntu的FF和Chromium中的字体显示?
我不介意Ubuntu操作系统中默认的宽字体,但在浏览器中,将其与80-90%的访问者看到的方式不一样,这并不好看。
因为现在它与Windows上的不同。
我正在使用Ubuntu的13.04版本。
编辑:
页面:
www.bild.de
如果你仔细看,你会发现差异(Ubuntu中的字体更宽,不那么高):