我有一个无边框的WPF窗口,需要能够同时隐藏其中一个控件并缩小窗口。
问题在于它看起来很糟糕。
这是我现在正在做的:
private void btnShowHideTopBar_Click(object sender, RoutedEventArgs e)
{
if (commandTopHide == true)
{
txtblkShowHideTopBar.Text = "Show Top Bar";
commandTopHide = false;
myWindow.Left = 1100;
myWindow.Width = 180;
RSide.Width = new GridLength(0, GridUnitType.Pixel);
}
else if (commandTopHide == false)
{
txtblkShowHideTopBar.Text = "Hide Top Bar";
commandTopHide = true;
myWindow.Left = 1030;
myWindow.Width = 250;
RSide.Width = new GridLength(70, GridUnitType.Pixel);
}
}
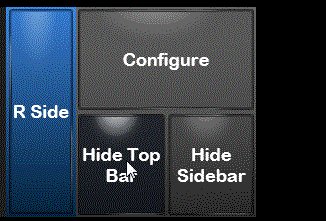
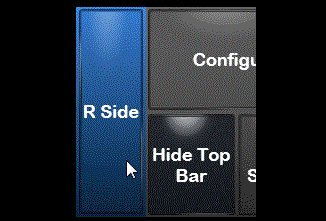
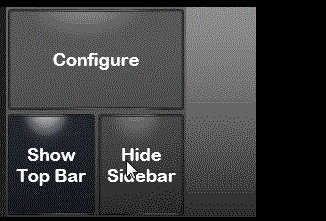
以下是慢动作效果:

为了解决这个问题,我尝试了几种方法。但每种方法似乎只适用于Winforms。
例如,我遵循了Bee Eee的这篇博客文章来禁用绘图和锁定窗口更新,但都没有成功。
我还尝试重写此帖子中所见的WM_PAINT消息,但卡在了捕捉消息后该怎么做上。行:base.WndProc (ref msg); 抛出错误 "'System.Windows.Window' does not contain a definition for 'WndProc'"
当然,那段代码是针对Winforms的,而我正在使用描述在WPF中如何处理WndProc消息中的hwndSource.AddHook方法...
由于我的自定义按钮,我的xaml非常庞大,因此我将其省略。以下是剩余部分:
<Window x:Name="myWindow" x:Class="myNamespace.myWindowClass"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
Title="WiMan" Height="210" Width="250" ResizeMode="NoResize" WindowStyle="None" MinWidth="180"
MinHeight="210" MaxWidth="250" MaxHeight="210" Left="1030" Top="66" Loaded="ControlBoxLoadEvent"
Icon="pack://siteoforigin:,,,/Resources/App.ico" Closing="MainWindowIsClosing" Foreground="White"
Background="{x:Null}" AllowsTransparency="True">
<Window.Resources>
<ControlTemplate ...stuff I left out.. > lots of stuff... </ControlTemplate>
</Window.Resources>
<Grid x:Name="MainWindowGrid" RenderTransformOrigin="0.5,0.5">
<Grid.Background>
<LinearGradientBrush EndPoint="160,240" StartPoint="160,-20" MappingMode="Absolute">
<LinearGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform CenterY="0.5" CenterX="0.5" ScaleY="1" ScaleX="1"/>
<SkewTransform AngleY="0" AngleX="0" CenterY="0.5" CenterX="0.5"/>
<RotateTransform Angle="-4.764" CenterY="0.5" CenterX="0.5"/>
<TranslateTransform/>
</TransformGroup>
</LinearGradientBrush.RelativeTransform>
<GradientStop Color="#FF1B1B1B" Offset="1"/>
<GradientStop Color="#7FC3C3C3"/>
</LinearGradientBrush>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Name="RSide" Width="70"/>
<ColumnDefinition Width="84*"/>
<ColumnDefinition Width="83*"/>
</Grid.ColumnDefinitions>
<Button x:Name="btnShowHideTopBar" FontFamily="Arial Rounded MT Bold" FontSize="18" Click="btnShowHideTopBar_Click"
Template="...the stuff I left out..." Foreground="White" Background="{x:Null}" BorderBrush="{x:Null}" Margin="2" Grid.Row="1" Grid.Column="1">
<TextBlock x:Name="txtblkShowHideTopBar" TextWrapping="Wrap" Text="Hide Topbar" TextAlignment="Center"/>
</Button>
<Button x:Name="btnShowHideSideBar" Grid.Column="2" Grid.Row="1" FontFamily="Arial Rounded MT Bold" FontSize="18" Click="eventHideShowSideBar_Click"
Template="...the stuff I left out..." Foreground="White" Background="{x:Null}" BorderBrush="{x:Null}" Margin="2">
<TextBlock x:Name="txtblkShowHideSideBar" TextWrapping="Wrap" Text="Hide Sidebar" TextAlignment="Center"/>
</Button>
<Button Content="Configure" Click="btnConfigure_Click" FontFamily="Arial Rounded MT Bold" FontSize="18"
Template="...the stuff I left out..." Foreground="White" Background="{x:Null}" BorderBrush="{x:Null}" Margin="2" Grid.ColumnSpan="2" Grid.Column="1"/>
<Grid Grid.RowSpan="2">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF3C8AE8" Offset="0"/>
<GradientStop Color="#FF032440" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
<Button x:Name="btnScrollLeft" Content="R Side" Click="RSideScrollButton_Click" FontFamily="Arial Rounded MT Bold" FontSize="18"
Template="...the stuff I left out..." Foreground="White" Background="{x:Null}" BorderBrush="{x:Null}" Margin="3,2,3,3" Grid.RowSpan="2"/>
</Grid>
@Walt Ritscher, 我不知道如何“隐藏”列,我只是将其宽度设置为0。但更大的问题似乎是我需要调整包含它的窗口的大小和位置。
@ErnodeWeerd,我已经实现了一个秒表,你可以在这里看到:
Stopwatch s = new Stopwatch();
string a; string b; string c;
s.Start();
myWindow.Left = 1100;
s.Stop(); a = s.Elapsed.ToString(); s.Reset();
s.Start();
myWindow.Width = 180;
s.Stop(); b = s.Elapsed.ToString(); s.Reset();
s.Start();
RSide.Width = new GridLength(0, GridUnitType.Pixel);
s.Stop(); c = s.Elapsed.ToString(); s.Reset();
MessageBox.Show(a + Environment.NewLine +
b + Environment.NewLine +
c + Environment.NewLine);
这是结果: